Mat-Expansion-Panel-Header-Title Css . The content of the panel is defined inside the. The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The expansion panel can be triggered using a mouse click or keyboard.
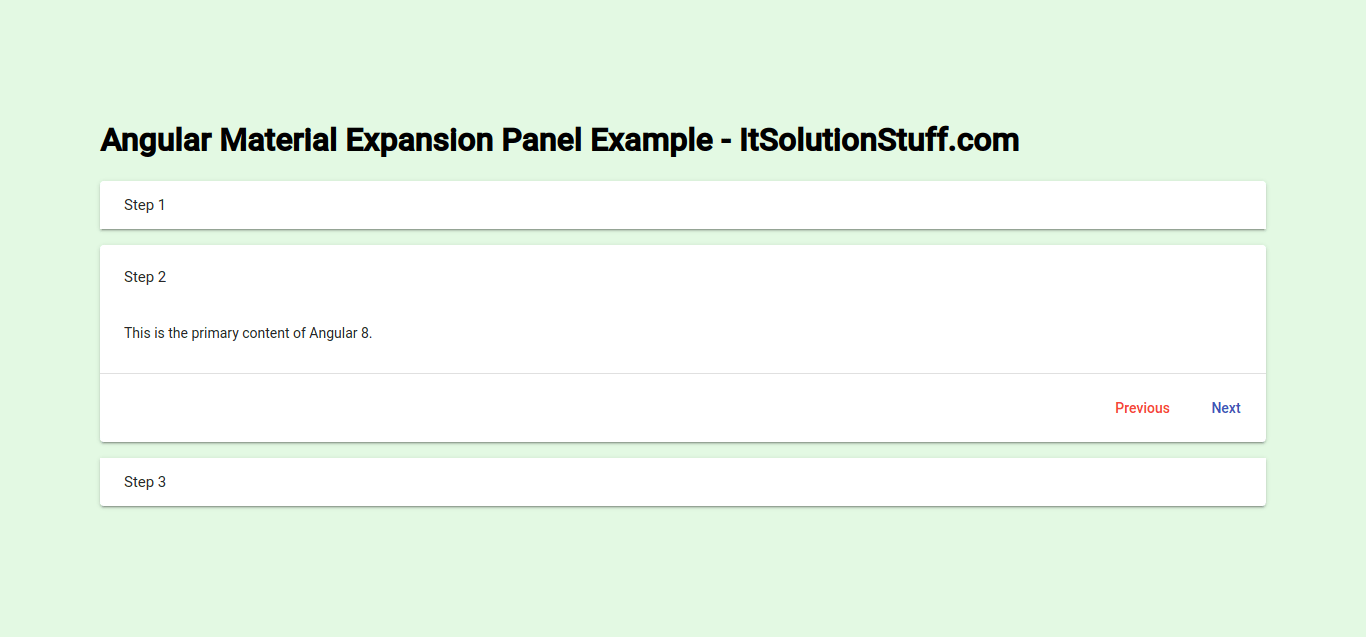
from www.itsolutionstuff.com
An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. The code for the css.
Angular Material Expansion Panel Example Angular matexpansionpanel
Mat-Expansion-Panel-Header-Title Css An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The expansion panel can be triggered using a mouse click or keyboard. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The code for the css. The content of the panel is defined inside the.
From 9to5answer.com
[Solved] How to prevent toggling matexpansionpanel by 9to5Answer Mat-Expansion-Panel-Header-Title Css The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. Mat-Expansion-Panel-Header-Title Css.
From forum.robotframework.org
Selecting mataccordion and matexpansionpanelheader in Mat-Expansion-Panel-Header-Title Css The code for the css. The expansion panel can be triggered using a mouse click or keyboard. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. Mat-Expansion-Panel-Header-Title Css.
From www.youtube.com
Angular Mat Expansion Tutorial Angular Material Full Tutorial Series Mat-Expansion-Panel-Header-Title Css The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. Mat-Expansion-Panel-Header-Title Css.
From github.com
Expansion panel css problem with mattable · Issue 9862 · angular Mat-Expansion-Panel-Header-Title Css The expansion panel can be triggered using a mouse click or keyboard. The content of the panel is defined inside the. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From 9to5answer.com
[Solved] Angular Remove matexpansionpanel border & 9to5Answer Mat-Expansion-Panel-Header-Title Css The content of the panel is defined inside the. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The expansion panel can be triggered using a mouse click or keyboard. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From github.com
Changing the color of matexpansionpanelheader · Issue 14096 Mat-Expansion-Panel-Header-Title Css An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The code for the css. The expansion panel can be triggered using a mouse click or keyboard. Mat-Expansion-Panel-Header-Title Css.
From brandiscrafts.com
Angular Mat Expansion Panel? The 15 New Answer Mat-Expansion-Panel-Header-Title Css An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From www.youtube.com
Mat Expansion Panel from Angular Material Tutorial YouTube Mat-Expansion-Panel-Header-Title Css The expansion panel can be triggered using a mouse click or keyboard. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From www.itsolutionstuff.com
Angular Material Expansion Panel Example Angular matexpansionpanel Mat-Expansion-Panel-Header-Title Css An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The code for the css. The expansion panel can be triggered using a mouse click or keyboard. The content of the panel is defined inside the. Mat-Expansion-Panel-Header-Title Css.
From forum.robotframework.org
Selecting mataccordion and matexpansionpanelheader in Mat-Expansion-Panel-Header-Title Css The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From github.com
matexpansionpanelheader expand/collapse animation jumps on non Mat-Expansion-Panel-Header-Title Css The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. Mat-Expansion-Panel-Header-Title Css.
From github.com
fix(expansion) fix expansion `.matexpansionpanelheader` styles by Mat-Expansion-Panel-Header-Title Css The expansion panel can be triggered using a mouse click or keyboard. The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. Mat-Expansion-Panel-Header-Title Css.
From github.com
fix(expansion) fix expansion `.matexpansionpanelheader` styles by Mat-Expansion-Panel-Header-Title Css The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The expansion panel can be triggered using a mouse click or keyboard. The content of the panel is defined inside the. Mat-Expansion-Panel-Header-Title Css.
From github.com
bug(matexpansionpanel) scrollIntoView sets header content to empty Mat-Expansion-Panel-Header-Title Css An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From github.com
Can't set custom tabindex on matexpansionpanelheader · Issue 22521 Mat-Expansion-Panel-Header-Title Css The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From www.youtube.com
Angular 14 Material Accordion with matexpansionpanel Working Demo Mat-Expansion-Panel-Header-Title Css An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The expansion panel can be triggered using a mouse click or keyboard. The content of the panel is defined inside the. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From morioh.com
Expanding SideNav CSS CSS Side Menu Mat-Expansion-Panel-Header-Title Css The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The code for the css. Mat-Expansion-Panel-Header-Title Css.
From www.youtube.com
11) Mat ExpansionPanel Customization in Angular 16 angular material Mat-Expansion-Panel-Header-Title Css The code for the css. An expansion panel is an interactive ui component rendered as either collapsed or expanded state. The content of the panel is defined inside the. The expansion panel can be triggered using a mouse click or keyboard. Mat-Expansion-Panel-Header-Title Css.